现在绝大部分APP都有自己的启动画面,那么在原型图的制作中,如何制作这种带有延迟自动消失的启动画面呢?
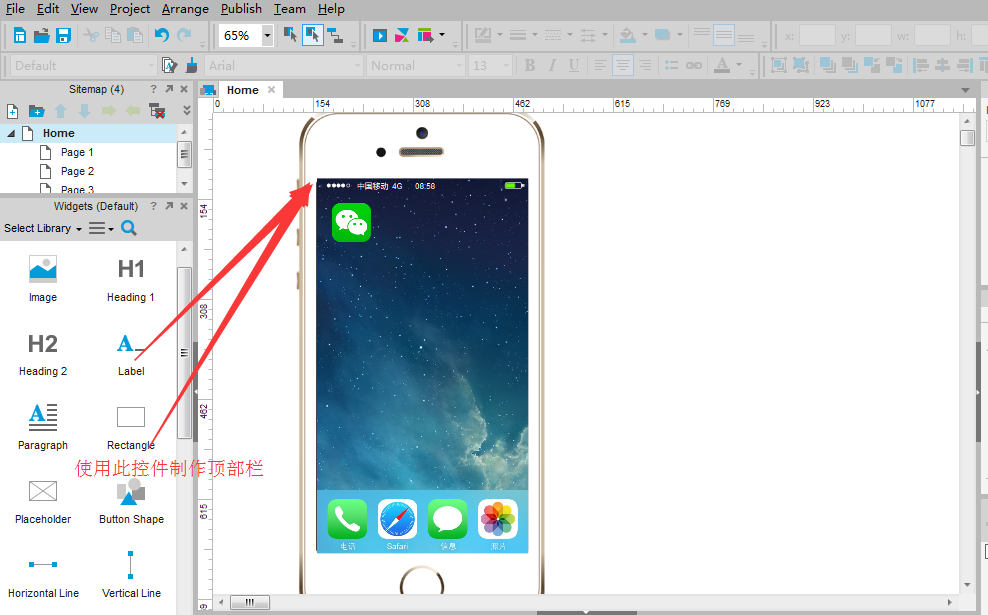
打开Axure,拖入“苹果iphone5s.png”作为手机框架,“桌面背景.png”置于“苹果iphone5s.png”上方作为桌面背景,利用label及rectangle等控件作为iPhone手机顶部栏并组合,拖入“微信.png”作为微信APP图标。完成效果如下图所示:

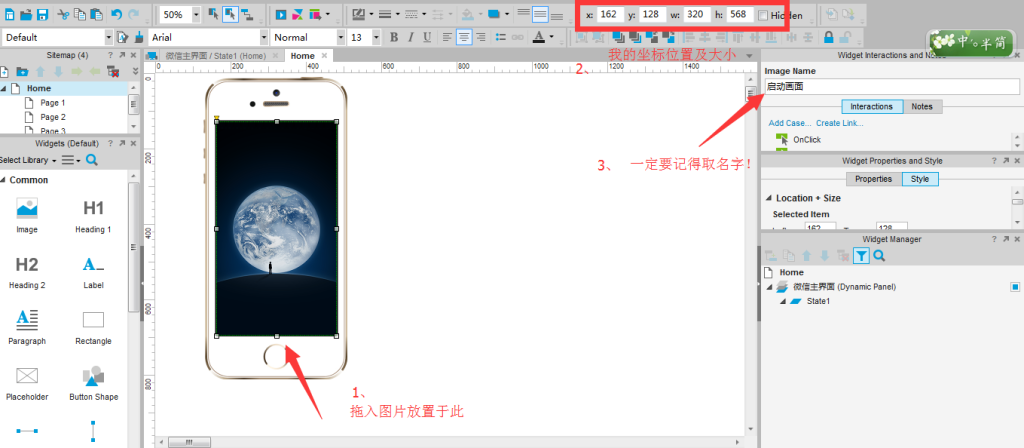
拖入“启动画面.png”至home,我们将其大小和数值设置为与桌面背景相同的值,并取名为启动画面,一定要记得取名,方便之后在操作中选中。之后再右击“启动画面.png”设置为隐藏。

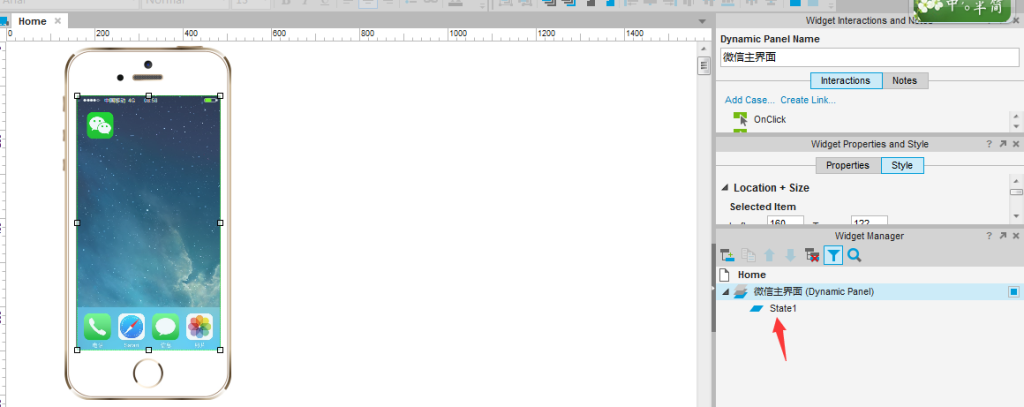
在部件中选择动态面板,将此动态面板命名为“微信主界面”,我们将其大小和数值设置为与桌面背景相同的值,双击state1将其打开。

在state1中,利用基本部件组合及图片添加进行微信聊天界面制作,这里就不详细介绍。效果图如下:

在添加动画之前,先看一下我们的图层顺序是否正确。置于最前方的是手机顶部栏,之后是微信主界面,再是启动画面,微信app图标,微信背景。
启动画面的制作其实很简单,想清楚启动过程是怎样的,在事件中依次设置便可以。Axure中可以设置图片淡入淡出,因此可达到很好的动态效果。
在此过程中容易犯的错误就是图层顺序问题。在原型制作的过程中,如果没有事先想好图层顺序很有可能预览时会发现后面的图层竟然冒了出来。
原型图要注意其可扩展和修改性以及图层的取名。当原型图变得越来越复杂的时候,需要对每个部件有一定的命名标准,不然很容易混搅。
龙潇,95后工科女,人人都是产品经理专栏作家。伪程序猿,熟悉售后服务交付,关注物联网行业的发展趋势,喜欢研究各种好玩的APP,罗辑思维观众,古龙小说爱好者同时是一名二流鸡汤文作者。期待与各位一起成长。
推荐:
